Alt etiketi (alt text) ile web sitenizin görüntü SEO’sunu ve erişilebilirliğini nasıl optimize edeceğinizi öğrenin. Bu yazımda alt metnin ne olduğunu, SEO için neden önemli olduğunu ve doğru şekilde nasıl kullanılacağını anlatmaya çalışacağım.
Alt etiketi, genelde gözardı edilmesine rağmen On-page SEO için önemli adımlardan biridir. Hiç uzatmadan alt etiketinin teorik olarak ne olduğundan bahsetmeye başlayacağım.

Alt metinler (alt etiketler), arama motoru botlarının görseli anlamasında ve içerikle bağdaştırmasına yardımcı olur.
Örneğin görme engelli kişilerin içeriği sese çevirdiğinde görsel yerine alt metnin seslendirilmesi gibi.
SEO’nun her öğesinde olduğu gibi alt metinler de yanlış kullanılabiliyor veya suistimal edilebiliyor.
Hadi alt metinlerinin neden önemli olduğuna daha yakından bakalım.
Alt Etiketi Neden Önemlidir?
Web siteleri görsel bir deneyimdir. Görsel materyal olmayan bir web sitesi bulmak da imkansızdır. İşte tam da bu esnada alt etiketinin önemi devreye giriyor.
Alt metinleri, görselin içeriğini kelimelere döker. Bu sayede engelli kişiler görselin içeriğini algılayabilir. Görselin anlamını ve içerikle bağlamını tam olarak algılayamayan arama motorları için de harika bir çözümdür.
Alt Etiketinin SEO İçin Önemi
Alt etiketi On-Page SEO (sayfa içi SEO) için önemli bir unsurdur.
Doğru alt etiketi kullanımı ile web sitenizin Google görsel aramalarında daha iyi sıralama alma şansınızı arttırabilirsiniz.
“Alt etiketi SEO için bir sıralama faktörü müdür?” diye soranlar için; Evet, alt etiketi bir sıralama faktörüdür.
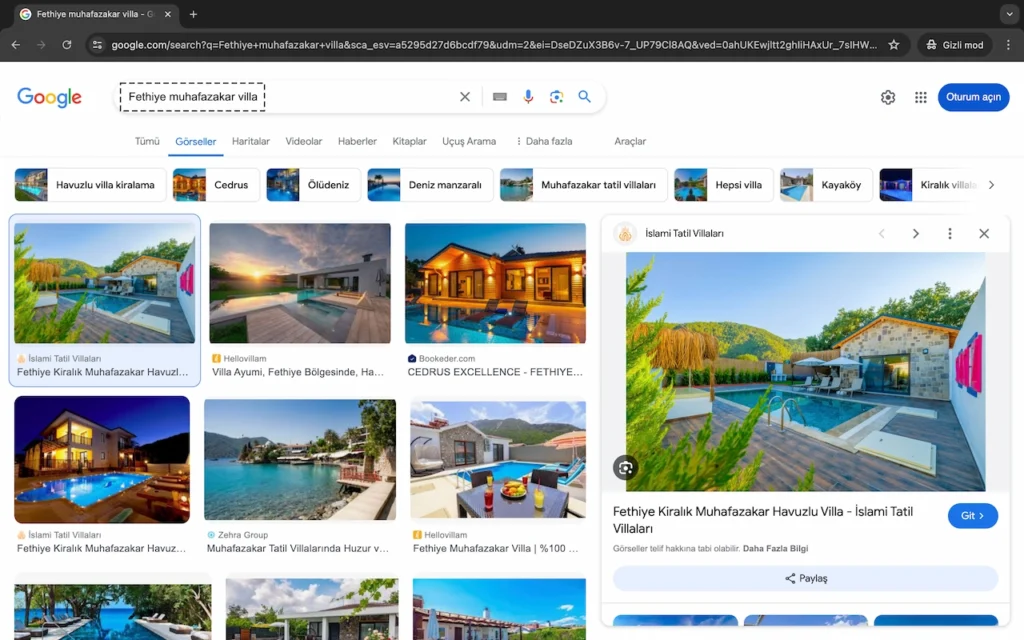
Web sitenizin sektörüne bağlı olarak görsel arama trafiği ciddi önem taşıyabilir. Örneğin bir villa kiralama siteniz varsa Google görsel sonuçlarında iyi sıralama almanız durumunda trafiğinize çok ciddi etkisi olabilir. Çünkü villa arayan kişiler sitelerde gezmek yerine Google’da “Fethiye muhafazakar villa, Kaş denize sıfır bungalov” gibi görsel aramalar yapabilir.

Görsel optimizasyonu doğru yapılmayan sitelerde çok sayıda potansiyel trafik ve müşteri kaybı yaşanmakta.
Erişilebilirlik İçin Alt Etiketinin Önemi
Google görsel aramasında görünürlük çok önemlidir. Fakat bundan daha önemlisi erişilebilirlik, yani kullanı deneyimidir.
Neyse ki rekabet arttığı için günümüzde erişilebilirliğe (web’i herkese erişilebilir kılmak) daha fazla önem veriliyor.
Örneğin, görsellerinizin alt metinleri anahtar kelimelerle dolmak yerine içeriklerini gerçekten açıklıyorsa, bu durumda bu görseli göremeyen kişilerin onu ve tüm web sayfasının içeriğini daha iyi anlamalarına yardımcı olursunuz.
Diyelim ki “Patates İle Yapılabilecek En İyi Yemekler” başlığında bir içeriğiniz var. Bu içerikte her yemek tarifinden önce ilgili yemeğin görseli olduğunu varsayalım. Her görüntü için “Patates Yemeği” gibi aynı alt metni kullanmak yerine her bir görseli detaylıca açıklayan alt metni kullanmak daha iyi olmaz mıydı?
Alt metinleri ile alakalı birkaç örneğe göz atalım.
Alt Etiketi Örnekleri
Az önce belirttiğim örneğe bağlı kalarak birkaç örnek göstermek istiyorum.
İyi Alt Metin Örnekleri
Örnek içeriğimizde çeşitli patates yemek görselleri içermekte. Alt metini iyi bazı örnekler şunlardır;
<img src="bulgurlu-patates-koftesi.webp" alt="Bulgurlu patates köftesi" />
<img src="firinda-patates-mucver.webp" alt="Fırında patates mücver" />
<img src="patatesli-sulu-kofte.webp" alt="Patatesli sulu köfte" />Görsel dosyanızın adına dikkat etmeniz önemlidir. Açıklayıcı dosya adı (örn. image.jpg yerine patatesli-sulu-kofte.jpg gibi) bir sıralama faktörü değildir fakat iyi bir SEO uygulaması olarak değerlendirebilirsiniz.
Kötü Veya Spam Alt Metin Örnekleri
Bazı web sitelerinde alt metinleri kötüye kullandıklarını (spam) fark ettim. Fakat şunu belirtmeliyim ki, başta Google olmak üzere arama motorları günümüzde alt metinlerinin spam olup olmadığını rahat bir şekilde ayırabiliyor. Bundan dolayı kesinlikle alt metinlerde spam yapmanızı önermiyorum. Kısa vadede anlık bir geri dönüş alsanız dahi uzun vadede mutlaka zararınıza olacaktır.
İşte yukarıda verdiğim iyi örneklerin kötüye çevrilmiş halleri;
<img src="bulgurlu-patates-koftesi.webp" alt="patates yemeği, patates tarifleri, en lezzetli patates yemekleri" />
<img src="firinda-patates-mucver.webp" alt="patates, yemek, mücver" />
<img src="image.jpg" alt="patates yemeği" />Gördüğünüz gibi, verdiğim örnekteki alt metinler görseli tam olarak tanımlamıyor.
Google Arama Merkezi’nde daha farklı örneklere ve farklı görsel SEO ipuçlarına ulaşabilirsiniz.
Yaygın Alt Metin Hataları
Vermiş olduğum kötü örnekteki hatalar haricinde farklı hatalar da sık sık yapılmakta.
Web dünyasında yapılan yaygın alt metin hatalarından bazıları şunlardır;
- Alt etiketinin olmaması veya alt metninin boş olması (alt=”” şeklinde).
- Farklı görsellerde aynı alt metnini kullanmak.
- Resmi tam olarak tanımlamayan genel alt metinleri kullanmak (Örn, ağzında dal taşıyarak uçan bir güvercin resmi için “Kuş” alt metni yazmak).
- Dosya adını alt metin olarak kullanmak (Örn. car-image.jpg dosyası için “car-image” alt metninin kullanılması). Bu genellikle otomatik ayarlamalardan kaynaklanır (Wordpress’de otomatik alt etiketi ekleyen SEO eklentisi vb).
Doğru Alt Metin Yazmak İçin İpuçlar
İşte doğru alt metin yazmak için derlediğim bazı ipuçları;
- Sayfanız için hedeflediğiniz anahtar kelimeleri alt metne doldurmayın. Bu sıralama almanıza yardımcı olmayacaktır.
- Resmi ayrıntılı olarak açıklayın, fakat bunu yaparken çok uzun olmamasına dikkat edin. Mümkün olduğunca tek cümlede açıklayın.
- Hedef anahtar kelimenizi alt metinde cümlenin doğal bir parçası olarak kullanın.
- Alt metine “Bu bir görüntüdür” gibi ibareler yazmayın.
- Sadece alt metnini okuyarak görseli kafanızda canlandırın. Eğer kafanızda canlanan görsel ile kullandığınız görsel uyuşuyorsa bu doğru bir alt metindir.
Alt Metinleri Nasıl Kontrol Edilir?
Artık doğru alt metin uygulaması ve sık yapılan hatalar hakkında bilgi sahibisiniz. Peki bir web sitesinin alt metinlerini nasıl kontrol edebilirsiniz?
Alt metni kontrol etmek için birden fazla yol vardır. İşte bazı yöntemler;
Öğeyi Denetle İle Kontrol Edin
Web sitesinde yer alan bir görselin alt etiketini öğrenmenin en kolay yolu öğeyi denetle yapmaktır. Görsel üzerinde sağ tık yaptıktan sonra “Öğeyi denetle, incele, inspect” (tarayıcaya göre farklılık gösterebilir) seçeneğine tıklayarak ilgili görselin HTML kodunu inceleyebilirsiniz. İşte nasıl yapacağınızı gösteren videolu bir örnek;
Eklenti İle Kontrol Edin
Bir sayfadaki tüm resimlerin listesini ve bu resimlerin alt metinlerini görmek için bir başka yol ise SEO META in 1 CLICK eklentisidir. Eğer Chrome tarayıcı kullanıyorsanız ve SEO ile ilgileniyorsanız tarayıcınızda mutlaka bulundurmanızı tavsiye ederim.
Analiz etmek istediğiniz sayfaya girdikten sonra eklentiyi açıp “Image” bölümüne girin. Burada sizi ilgili sayfada yer alan tüm görsellerin olduğu bir liste karşılayacaktır.
Eksik Alt Metinleri Nasıl Bulunur?
Web sitenizde alt etiketine sahip olmayan resimleri bulmanın en kolay yolu Screaming Frog yazılımıdır. Screaming Frog ile kolay bir şekilde sitenizi tamamen taratarak alt etiketine sahip olmayan resimlerin listesini alabilir ve hızlı bir şekilde aksiyon alabilirsiniz.
İşte nasıl yapacağınızı anlattığım video;
Alt metinler yalnızca görsel aramalarda bir sıralama faktörü olsa da unutmayın, arama motorlarının web sitenizi anlamasına yardımcı olmak için yapacağınız her şey SEO’nun bir parçasıdır.